Rich Snippets sprechen sich immer mehr herum. Es geht in diesem konkreten Fall darum, die Artikel eines Blogautors mit dem Google-Profil zu verbinden und eine Authority als Autor aufzubauen. Durch die prominentere Hervorhebung in den SERPs kann man zusätzlich Besucher generieren. Es geht also um Trust, Traffic und Rankings.
Nachdem Malte wegen der Gastautoren auf SEO Scene angefragt hat, habe ich mich etwas näher damit beschäftigt. Es gibt so manche Ressourcen zu diesem Thema, doch stellte mich keine rundum zufrieden. Mir schwebte eine elegante Lösung vor, die vor allem für Blogs mit Gastautoren hervorragend taugt. Letztendlich kamen also mehrere Quellen zusammen, bis auf die Variante von Schritt 4 ist nichts allein auf meinem Mist gewachsen.
Die Quellen
Die Basics zum Autor Snippet fand ich im Artikel „rel=“author“ und rel=“me“ – Google+ mit der eigenen Website vernetzen“ sowie „Blogbeiträge richtig mit einem Google+ Profil verknüpfen“. Zu den technischen Hintergründen trugt dann wesentlich Yoast bei mit seinen beiden Artikeln „User Contact Fields in WordPress 2.9“ sowie „rel=”author” and rel=”me” in WP and other platforms“. Den letzten Anstoß gab dann Perun mit „Google und SEO für Autoren in WordPress„. Ein spezieller Dank an Robert, der mir einen Fehler klar gemacht hat, der aus der unklaren Schilderung von Yoast entstand. Soweit die Ressourcen.
Mein Ansatz war dahingehend, dass ich folgendes wollte, das mir die beschriebenen Lösungen im Einzelnen nicht boten. Eine Lösung, die:
- in erster Linie für Blogs dient, welche mit verschiedenen Autoren am Start sind,
- von jedem Autoren innerhalb des WordPress-Profils selbst gepflegt werden kann,
- also nicht über eine „About me“-Seite läuft
- komplett auf Theme-Ebene realisiert wird,
- leicht nachzuvollziehen ist und möglichst keine Fehler produziert und
- nervige WordPress-Altlasten eleminiert. Also kurz und gut:
- in meinen Augen möglichst elegant ist und dem Blogbetreiber außerhalb der Integration keine Arbeit verursacht.
Da es hier um Coding rund um WordPress geht, hätte ich es an sich auf meinhosting.de publiziert. Aber da die Wirkungen auf Google im Vordergrund stehen und die Postingfrequenz auf SEO Scene gern wieder höher sein darf, habe ich mich entschlossen, es hier vorzustellen.
Editor auspacken und dann gehts los in sechs Schritten
Also, ruft den Code-Editor eurer Wahl auf und öffnet folgende Dateien eures Themes: single.php, author.php und functions.php. Letztere diejenige des Themes, nicht die unter /includes (das war mein dummer Fehler, an dem ich vor Wochen erst einmal gescheitert bin). Wenn ihr noch keine author.php habt, dann wird es Zeit, eine anzulegen. Gibt leider immer noch viele Themeautoren, die diese nicht mitliefern. Ein fertiges Beispiel gibt es allerdings hier am Ende des Artikels, das man relativ leicht an jedes Theme anpassen kann.
Schritt 1: author.php die erste
Zuerst einmal sollte man dafür sorgen, dass die author.php aufgerufen wird, wenn man auf den Namen des Autors klickt. Dazu muss in der single.php einfach nur folgendes einfügen:
<?php the_author_posts_link(); ?>
Traditionell passt dies gut unter den Titel oder ans Ende. So dass dort erscheint: „Veröffentlicht am Feb 29th, 2012 von Malte.“
Schritt 2: Profilfelder ändern
In der functions.php des Themes folgendes einfügen:
// Zusätzliche Felder im Benutzerprofil
function contactInfo($user_contactmethods) {
// Google+, Facebook, Twitter hinzufügen
$user_contactmethods[‚googleplus‘] = ‚GooglePlus‘;
$user_contactmethods[‚facebook‘] = ‚Facebook‘;
$user_contactmethods[‚twitter‘] = ‚Twitter‘;
// Yahoo, Jabber, AOL entfernen
unset($user_contactmethods[‚yim‘]);
unset($user_contactmethods[‚jabber‘]);
unset($user_contactmethods[‚aim‘]);
return $user_contactmethods;
}
add_filter(‚user_contactmethods‘,’contactInfo‘);
Nach dem Upload erstmal den Blog aufrufen und schauen, dass kein Fehler geschehen ist.
Schritt 3: Profilangaben eintragen
Jetzt in den Adminbereich gehen auf „Dein Profil“ und beim eigenen Profil die Angaben nachtragen:

Ja, die heutzutage in der Regel völlig unnötigen Jabber/Yahoo/AOL-IM-Einträge sind verschwunden. Stattdessen gehen wir voll auf Social: Google+, Facebook und Twitter. Dort also die eigenen Einträge hinzufügen. Wichtig ist vor allem die URL des Google+-Profils.
Schritt 4: Profilangaben öffentlich anzeigen
Jetzt wieder zurück zur author.php. Du musst nun dafür sorgen, dass die Einträge dort angezeigt werden. So sieht es bei mir aus:
Beispiel 1 (komplettes Snippet für das Kirby-Theme, das bei WP 3.0 als Standard eingeführt wurde):
<h2>About: <?php echo $curauth->nickname; ?></h2>
<dl>
<dt>Website</dt>
<dd><a href=“<?php echo $curauth->user_url; ?>“><?php echo $curauth->user_url; ?></a></dd>
<dt>Profile</dt>
<dd><?php echo $curauth->user_description; ?></dd>
<dt>Google+</dt>
<dd><a rel=“me“ href=“<?php echo $curauth->googleplus; ?>“ target=“_blank“><?php echo $curauth->googleplus; ?></a></dd>
<dt>Facebook</dt>
<dd><a rel=“me“ href=“<?php echo $curauth->facebook; ?>“ target=“_blank“><?php echo $curauth->facebook; ?></a></dd>
<dt>Twitter</dt>
<dd><a rel=“me“ href=“<?php echo $curauth->twitter; ?>“ target=“_blank“><?php echo $curauth->twitter; ?></a></dd>
</dl>
<h2>Posts by <?php echo $curauth->nickname; ?>:</h2>
Beispiel 2 (reduzierte Variante wie bei SEO Scene Theme):
<h1>Autor: <?php echo $curauth->nickname; ?></h1>
<div>
<p>Website: <a href=“<?php echo $curauth->user_url; ?>“><?php echo $curauth->user_url; ?></a><br />
Profil: <?php echo $curauth->user_description; ?><br />
Google+: <a rel=“me“ href=“<?php echo $curauth->googleplus; ?>“ target=“_blank“><?php echo $curauth->googleplus; ?></a><br />
Facebook: <a rel=“me“ href=“<?php echo $curauth->facebook; ?>“ target=“_blank“><?php echo $curauth->facebook; ?></a><br />
Twitter: <a rel=“me“ href=“<?php echo $curauth->twitter; ?>“ target=“_blank“><?php echo $curauth->twitter; ?></a>
</p>
<h2>Artikel von <?php echo $curauth->nickname; ?>:</h2>
Man sieht, dass das eigentlich neue die drei Zeilen zu Google+, Facebook und Twitter sind. Dabei ist es wichtig, dass der Link zu Google+ als erster steht, da es sonst Probleme bei der Erkennung durch das Testtool gibt. Jetzt schauen, ob alles korrekt auf der Autorenseite erscheint wie beispielsweise hier.
Schritt 5: Google+ verknüpfen
WordPress ist damit in der Regel fertig. Jetzt bitte ab in deinen Google+-Account. Profil > Über mich > Profil bearbeiten. Aufgrund der widersprüchlichen Angaben, die ich bislang gefunden habe, gehe ich dort ganz auf Nummer Sicher 😉
- Bei „Macht mit bei“ einen Link zu der Website einfügen, an der man mitarbeitet. Das dürfte der zentrale Edit sein. Also in diesem Fall https://www.spinpool.de/news
- Bei „Weitere Profile“ einen Link zum Autorenprofil der Website. Vermutlich nicht nötig, aber im Zweifel lieber mehr 😉
Das sollte es gewesen sein.
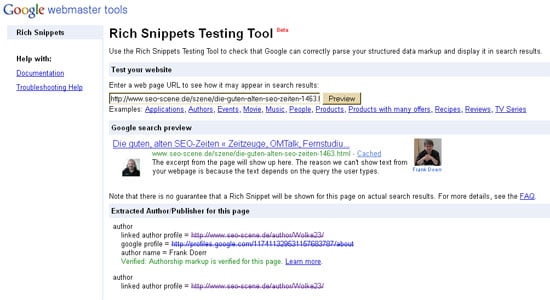
Schritt 6: Rich Snippets Testing Tool Beta
Als Abschlusstest zum Rich Snippets Testing Tool Beta gehen. Einfach den Link zu einem Artikel eingeben und schauen, was dabei herauskommt.

Wichtig ist dabei genau diese Zeile in grün:
Verified: Authorship markup is verified for this page.
Steht da etwas in Rot, dann bitte schauen, was bei der Integration etwas falsch gelaufen ist. Wenn kein Fehler zu finden ist, gern in den Kommentaren melden.
Ich bin sicher, es gibt noch weitere Wege. Alternativen sind gern in den Kommentaren willkommen. Ich bin mit dieser Lösung nach vielen Wochen der Suche und des Testens jedenfalls happy 🙂
P.S.: Goodie zu den Sternchenbewertungen
Ach ja, passend zum Thema Rich Snipptes ist auch der Artikel von Malte „Sternchenbewertungen in den SERP mit WordPress in 5 Minuten“ (Malte, leg bitte mal irgendwo eine Liste mit all deinen Gastartikeln an, irgend wann wird es knifflig mit dem Auffinden *g*).
Auch hier habe ich einen etwas anderen Lösungsweg, analog zu oben direkt auf Themeebene. Die ersten Schritte – Installation des Plugins WP-PostRatings und Konfiguration – bleiben identisch. Nur die Einbindung geschieht bei mir nicht jedes Mal händisch in einem Artikel, sondern gleich global im kompletten Blog. Also wieder einmal die single.php öffnen und direkt unter the_content die Zeile einfügen:
<?php if(function_exists(‚the_ratings‘)) { the_ratings(); } ?>
Das war es auch schon. Habe ich auch gleich hier mal gemacht, sind wirklich nur fünf Minuten. Ihr dürft jetzt also hier bei allen Artikeln ab sofort vieeeele Sternchen vergeben. Getestet wird wie oben mit dem Rich Snippets Testing Tool. Viel Spaß! Wir sehen uns auf der Campixx 🙂

Was jetzt fehlt, ist jemand, der diese Änderungen in einem Plugin kombiniert, damit man nicht nach jedem WordPress-Update händisch im Code wühlen muss.
Wegen meiner Gastartikel: Über diese einfache Suche kannst du alle Artikel finden, die mit korrektem Autoren-MarkUp ausgezeichnet sind.
Hi,
gibt es eigentlich auch snippets für die Einblendung von „Artikelbildern“ in den SERPS?
Stanley
@Malte Wie jetzt? Die Änderungen betreffen doch keinen WordPress Core?
Du meinst sicherlich Themes – da hilft ein Childtheme 😉
Eben, das ist ja das feine an der Lösung: Sie findet nicht im Core statt, sondern rein im Theme.
[…] Scene: Rich Snippets und Social Links für Blogs mit Gastautoren var szu=encodeURIComponent(location.href); var […]
Sehr vertändlich. Du hast alles wunderbar zusammengefasst und gut auf den Punkt gebracht. Werden die Profilbilder von Google+ auch bereits auf Google.de ausgespielt? Kann es gerade nicht testen weil ich per Smartphone schreibe.
Wenn Du ein „&hl=en“ an die SuchURL anhängst, gehts auch auf google.de
Aber halt nur mit den englischen SERP
[…] vs. noindex” – ein nur scheinbar einfaches Thema.Und Frank Dörr erläutert, wie man Rich Snippets und Social Links bei Blogs mit Gastautoren realisiert. Da sollten wir hier auch mal genau rein schauen. Christoph, gugsch du mal, ob wir uns […]
[…] Rich Snippets und Social Links für Blogs mit Gastautoren « Twitter, Rich Snippets, Google…: Rich Snippets sprechen sich immer mehr herum. Es geht in diesem konkreten Fall darum, die Artikel […]
[…] dass man bis zum Jahr 11 vor Christi sogar noch einen 30. Februar hatte. Weiter…Rich Snippets und Social Links für Blogs mit Gastautoren – Rich Snippets sprechen sich immer mehr herum. Es geht in diesem konkreten Fall darum, die […]
[…] März 2012: Rich Snippets und Social Links für Blogs mit Gastautoren auf […]
Ein gut geschriebener Artikel. Hier wird alles genau erklärt so das es wirklich jeder verstehen kann. Jetzt bin ich für Google offiziell der Chef-Author meines Blogs. Bei meinem Theme war die Author.php nicht dabei, aber du hast ja in deinem Post zum Glück an alles gedacht! 🙂
Falls du wirklich aus Bexbach kommst, war es mir eine Freude 🙂
Hallo Loewenherz, könntest du mir mal auf die Sprünge helfen? Ich habe zwar alles erfolgreich geändert, aber mir sehen die englischen Suchergebnisse nicht so aus wie bei euch.
Autoren-Seite habe ich bearbeitet:
Screenshots:
… getestet habe ich mit folgenden Links:
https://www.spinpool.de/rich-snippets-und-social-links-fuer-blogs-mit-gastautoren.html
https://www.loggn.de/osx-ssd-trim-oder-nicht-trim/
Hat jemand eine Idee warum es nicht funktioniert?
Gruß Nico
Und wenn er nicht ais Bexbach kommt nicht? 😀 Die Saarland-Connection – haha
Hallo,
ich habe ein Problem mit den Rich Snippets.
Diesem Beitrag bin ich gefolgt und soweit alles klar. Denke ich.
Für die Anzeige von Sternchen-Bewertungen verwende ich das Plugin WP-Postrating.
In der single.php habe ich den Code für das Anzeigen der Bewertungen eingefügt.
Meine Quellen waren:
https://www.perun.net/2012/02/26/google-und-seo-fuer-autoren-in-wordpress/
https://seo.de/6498/sternchenbewertungen-serp-wordpress/
1503.html
https://www.seo-trainee.de/rich-snippets-der-kick-fuer-den-klick/
Jetzt scheint alles in Ordnung zu sein. Doch obwohl ein Artikel nur 1x bewertet wurde, gibt mir das Test-Tool https://developers.google.com/search/docs/appearance/structured-data
auch die Bewertungen anderer Artikel an – aber nicht alle.
Auf dem Screenshot vermerkt.
Hat da jemand eine Idee?
vielen Dank.
@Timm
da gibt es eine gaaaaanz einfache Erklärung für 😉
schau mal gaaaaanz aufmerksam auf die Rechte Seite Deiner Seite…
Hmm, hat jemand eine Idee zu meinem Problem?
Gruß
@Nico
Ich sehe bei Dir auf der Autorenseite kein rel=“author“ Attribut oder vergleichbare Anweisungen.
@Viktor
Danke,
auf der Autorenseite (www.loggn.de/author/_nico) ist Google+, Twitter, Facebook mit rel=“me“ verlinkt, muss ich Google+ mit rel=“author“ verlinken?
Aber warum zeigt es den das Rich Snippets Testing Tool richtig an?
Gruß Nico
kein Muss, aber funktioniert
PS: Ich sehe auch kein rel=“me“ im Quellcode
Höh? Meinst du eine andere Autorenseite?
Gruß
ach, da! Einer der DREI Links – warum eigentlich drei? (mit Seitenleiste vier)?? Vielleicht liegt es ja daran?
Hi Viktor, könnten wir das per Mail besprechen? Würde die Lösung dann auch hier in den Kommentaren posten. Kannst du mir ne Mail schicken?
Gruß
@Viktor
Vielen Dank für Deine schnelle Hilfe. 🙂
Grüße Timm
[…] Google und SEO für Autoren in WordPress Rich Snippets für Blog-Autoren Bloginterviews.de – Plattform für Blogger und Unternehmen Wachstum der weltweiten […]
Besten Dank für die Infos!
Ich habe mir gleich ein kleines Plugin geschrieben, mit Shortcodes und angepaßtem Link zur Autorenseite. Im „Rich Snippets Testing Tool“ wird auch alles richtig erkannt und angezeigt. Nun bin ich mal gespannt, wann es in den SERPs zu sehen ist.
@Schnurpsel
ich drücke Dir die Daumen, das alles gut funktioniert. Denn ein Plugin erleichtert sicherlich vielen Usern die Integration von Rich Snippets.
LG Timm
Hallo Frank, danke für das Tutorial – auch wenn ich erst auf Empfehlung von @Viktor dieses „gefunden“ habe.
Ich selbst habe mein Projekt komplett auf Mikrodaten und Authorship-Markup umgestellt. Jetzt geht es nur noch um das Verifizierung der Autoren. Bisher recht erfolgreich, auch wenn die meisten damit noch nichts anfangen können, leider. In meinem Themenbereich, zumindest laut meinen Recherchen, bin ich der erste Anbieter der bereits jetzt diese Funktionen im Multiuserbereich anbietet.
Dass Einzige was mir überhaupt nicht gefällt, das die Firmensites nicht verifiziert werden können. Direkter Autor oder eben nichts denkt sich dabei Google.
rel=publisher würde ich in deinem Beitrag noch erwähnen, ist in meinen Augen auch nicht ganz unwichtig bei einem Multiusersystem.
Kennst Du eventuell eine Liste oder Übersicht, die Multiusersysteme in Deutschland auflistet, die das Authorship-Markup bereits einsetzen? Würde gern selbst schauen und vergleichen – womöglich bei meinem Angebot noch etwas optimieren.
LG Andreas
Was mich richtig Überrascht hat ist, dass man rich snippets dazu verwenden kann seine Amazon Affiliate Links in die Google Suche zu bekommen. Aus der Google Suche wird man dann sofort auf den Amazon Affiliate Link verwiesen, ohne dass der Besucher die eigentliche Website besucht. Siehe hier mein Beispiel mit MP3s https://www.google.de/search?q=zrce+clubs Hätte echt nicht gedacht dass Google sowas zulässt.
Ich komme mit der Einbindung nicht ganz zu recht. Habe gerade versucht das ganze unkompliziert nach der Anleitung von Google https://developers.google.com/search/docs/appearance/structured-data/article?hl=de&visit_id=637149489347175982-3573677923&rd=2 mit der Option 2 einzubinden.
Wenn ich danach einen Test durchführe erkennt Google den Rich Snippet nicht. Dabei habe ich über WordPress das Google+-Profil verknüpft, das ganze wie vorgestellt mit dem folgenden Aufbau Google auf eine veröffentlichte Seite in WordPress editiert und vom G+Profil bei „Macht mit bei“ die Seite angegeben.
Da ich eigentlich keine Gastautoren habe, sondern auf dem Blog nur alleine schreibe wollte ich eine einfache Lösung. Oder muss ich etwa die ganzen Posts mit dem rel=author ergänzen?
[…] können, betrifft beispielsweise Author-Rank oder Rich Snippets (siehe hierzu meinen Artikel "Rich Snippets und Social Links für Blogs mit Gastautoren"). Wer dieses Jahr noch keine entsprechenden Autoren-Funktionen in seine Website eingebaut und […]
Wirklich sehr guter Artikel. Super Anleitung, die bei mir auch funktioniert hat.
Eine Sache noch: Unter Schritt 4 solltest du noch ergänzen, dass man die Userdaten (Website, Google+ Profile etc.) auch anzeigen kann. Um das zu aktivieren fehlt noch der Code-Schnipsel:
Einfach vor dem Tag einfügen (Schritt 4), Ansonsten werden die Links zu Website und Netzwerk-Profile nicht angezeigt
Natürlich werden sie angezeigt, das ist doch der Sinn der Codezeilen, die ich bei Schritt vier zeige…